
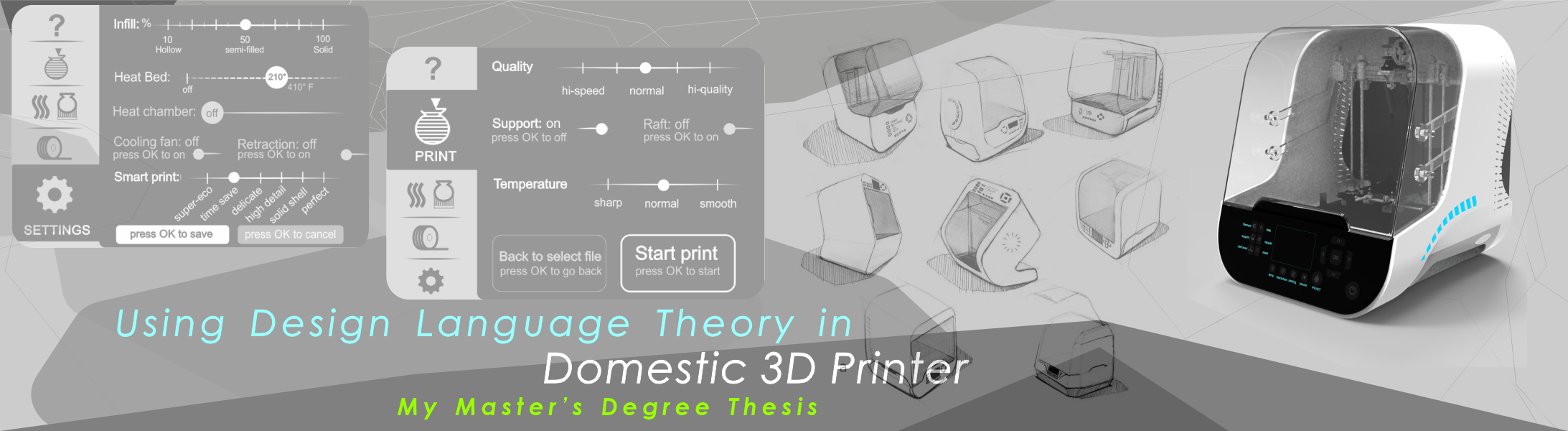
Using Design Language Theory in
Domestic 3D Printer

Foreword
On this page, I will give a small summary of my dissertation that I wrote in 2015-2016. Due to the length of my dissertation, I had to omit the review and consumer studies sections completely and summarize the rest, so that the design and conclusion process remains clear.(Thesis Advisor: Nasrin Moghadam PhD.)
The Abstract
The purpose of this project, is designing a 3D printer with the available technologies, to persuade home consumers and make an elegant experience with as less complexity as possible.
In theoretical part, product language as a semantic theory in products is used. In design process, the characteristics extracted from this method during the steps of the process are used. Characteristics like aesthetic, semiotic and symbolic functions with necessary semantic parameters like "affordance" and cognitive function has helped the designer to be able to design a product with enough communication features for the attraction, persuasion and usage of the consumer in appearance, interface and interaction.
Even though this design is far away from a new 3D print design exclusive for home use needs but yet the results are usable for future designs.
in the beginning, the project starts with making a design plan that contains our design elements such as tools, insight and goals. every element has own content that is able to reach us to product on its way. the following chart shows my project design plan.

Design Language Theory
In design language theory, appearance of the product is considered as a function. Semantic, semiotic and symbolic aspects of each product lead design to the specific way that is exclusive only for the product. In this project I carried out these aspects by analysing each elements of the product and its functions. the following chart shows how visual and functional elements play role in identifying the 3D printer that has been addressed in the theory of design language:

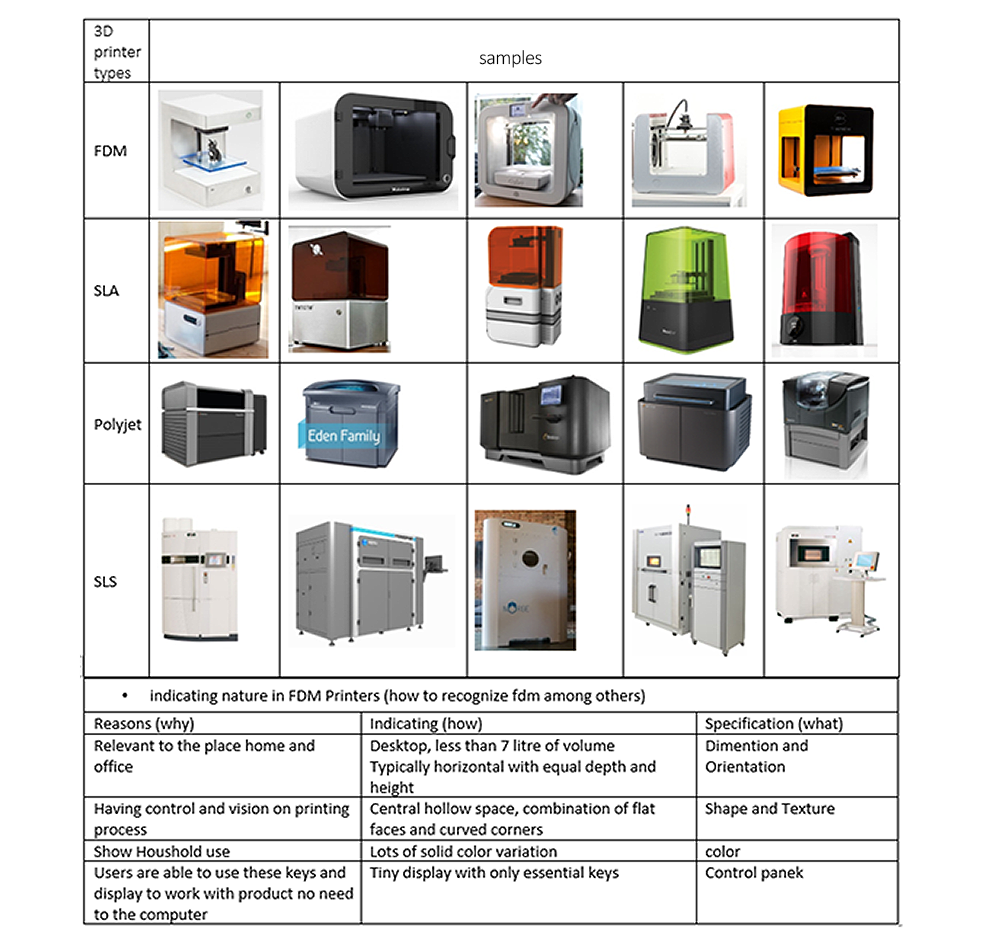
After study of the samples of 3D printers, it can be concluded that each group of these devices has its own unique identity features.Thus, in addition to differences in sampling method, they also have obvious features and differences in comparison with other groups.Therefore, in order to draw conclusions from this section, these features should be extracted in order to design the desired product based on the characteristics of the group to which it belongs. the following chart shows this part of study:

What should be considered in this section is the potential of the factors that make up the appearance of 3D printers. These products, along with other office and home appliances, are composed of factors such as materials used in the appearance of the device, methods of manufacturing the body and equipment, textures and buttons, indicators and controllers, and so on. These features also distinguish between two printers with the same identity (for example, two home desktop FDM printers). Therefore, it can be said that these features are the last separators of this product.Based on this, it can be said that what constitutes the appearance of a product, according to the product fields, can be categorized based on the passage of time, the personality traits of the product and also based on comparisons of differences between products of a group. the following chart shows review of indicating practical function of household printers and computer products over time:

In order to perceive the product in the functions, the affordance of required features can be used.This is while understanding the concept of product and the concept of each function is in the domain of product semantics.But in general, in referring to an instruction, the user's guidance to perform an action is preferable to creating and inducing the product's understanding and concepts.
Therefore, it can be expected to get closer to this goal by using appropriate affordance. Although the semantics of the product play a major role in creating the user's expectation of each part of the product, this expectation is provided and achieved only with appropriate performance for each action. Hence, it is not possible to be sure that any action and function in the product will be understood in the mind of the user without designing the affordance and semantics of the product, and it will express the necessary efficiency during its operation.
In this regard, after separating the different functions in each function of the product, we can design the required affordance and semantics. In this section, in the first step, the functions that require the instruction are separated. For this purpose, by referring to the algorithm of product use, the product interactions with the user should be used to achieve the functions that require instructions.

Semiotics function in printer design.
As a result of what has been said so far, directing each action by the user requires four separate actions by the designer.
1. Affordance: The most basic action of the designer in order to create a physical conflict between the user and the product and to guide the user sometimes with the desired section in a way that ensures comprehensive action and avoids contradictory or parallel interpretation.
2. Perceptual information: The user's interpretation of the affordance encountered and the default that it has its own application, this interpretation includes a percentage of the designer's request, but in the degree of effectiveness and accuracy of the action (subject to the user's resources and experiences ) Is different from Affordance.
3. Semiotics: A tool in the hands of the designer that semi-directly tries to reassure and guide the user to an action by a direct icon or metaphor. The priority of seeing the sign and symbol over the previous two can affect the quality, quantity or even the interpretation and result of the action.
4. Semantic function: A hidden and unconscious tool that usually takes more time to interpret and create action in the user. This tool can be used to a large extent by recognizing and using the user's axioms and assumptions. In this section, the use of psychology and semantic knowledge affects the desirability of the outcome of the action. Instead of the user's physical involvement and trial and error in the product, this tool refers to the user's interpretation and mental experience, and create the concepts such as synonymy, contradiction, irony and metaphor in the product are the functions of this section.
the designer's decisions about what mentioned above have been addressed in following table:

Design and Style
Based on the studies and results of the previous chapters, and according to the function of the product language in the design of this project, a list of the desired features in the design is compiled and the design is based on these features. These features were different in each section. In order to choose one of the two features that were different from each other, the whole subject and purpose of using each feature had to be considered in order to select a more suitable feature. the following chart shows the process of using features in body design.

One way to get ideas for body design is to select or combine sketches designed based on the features mentioned earlier. For this purpose, first, based on the mentioned characteristics, several samples with various specifications and appearance are drawn, then by comparing, combining and developing the executed designs, the final style of the body is obtained in several stages. This process causes the design to develop during the stages of development and become so-called more mature so that the final design has both the maximum features mentioned and visually and in accordance with the proposed theory, has the greatest fit.




The printer control panel is designed to simplify use.
User Interface and Human-Computer Interaction
What is commonly known as a user interface on devices is the part of the product that is responsible for commanding and using the product by the user. Some experts, such as Krippendorf¹, refer to all user-related sections (whether commanding or not) as user interfaces. But what is more commonly known as the user interface is the non-mechanical and computer part of the products, which is often indicated by a screen and guided by keys or touch, and so on. This process is better known as human-computer interaction, which includes the user interface, its tangible and visual part.
The word also extends both practically and semantically to all the interactive devices in the human-machine system. According to Krippendorf, this sphere of influence became more pronounced when man-made products moved towards pragmatism, and the simple chair was even equipped with interactive tools that made it adjustable. This phenomenon has led man to the point where his encounter with the product is always accompanied by the question "How does it work?" With this in mind, Krippendorf describes that user interfaces are, in and of themselves, generalized to evoke interactions.
The user interface can include a description of: user's perception (knowing the intended user) gained from the experience of the sensory impulses of a partnership, or from the standpoint of an observer, where the designer intends to improve an interface by redesigning an artifact (rather than a user). . From the outside of an interface, the observer describes it as a part of human action that follows the reactions of the artifact.
________
¹-Krippendorff, K. (2006). The semantic turn. New York: Taylor & Francis.

interaction protocol of an interface according to Krippendorf
As shown in the image above, the interaction protocol of an interface, the arrows are numbered according to the time of occurrence. The continuous arrows indicate a direct connection to the artifact, and the dotted arrows represent what the user visualizes of the artifact. Technological artifacts are causal mechanisms. The reasons for their internal arrangement are to respond to an external situation "et" at different times "t". And because they are not controlled and not recognized by the user, they are called external consequences. The background of the inputs is received in the form of user actions followed by the letters "a". And displays a definite and unnecessary representation of all the internal states of the senses with the letter "s", which include immediate responses to the actions of "a". In the sequence of actions and sensory perception, each sensory perception of the action causes the user to know the outside of the artifact, which results in the meanings of "m". The sequence of these user conceptual models all includes concepts of the artifact.
Each step of the interface in machine interaction processes is performed by an action a in position "t" in step "s". And action a causes "t + 1", which takes the user to position "s". This step change must be conveyed to the user by the concept of "m", which depends on how the user feels it, how it means it, and how he wants to accomplish it. Accordingly, before designing the user interface, the interface interaction protocol should be drawn according to the process of using and perceiving the product, which you can see in the diagram below.

Interaction protocol in printer interface
3D printers often require a lot of configuration. These settings must be done either on the printer or on the computer or on both devices. When a file needs to be sent from the computer to the device, the file and printer settings (which include print features and printer parameters) must be adjusted by the relevant software (according to the file conditions and user needs).

Advanced setting of the 3d printer software interface
One of the challenges of visual design of user interfaces is to predict the user's perception and interpretation of signs and symbols. Safety sensitivity and increasing efficiency in human-machine interactions in industries have made this issue one of the requirements and prerequisites for the design of these systems. In similar controllers and displays, the presence of ambiguity or unexpected parameters causes unexpected actions by the user, which indicates improper design.
According to the above points, proper design and layout has been designed by observing practical and visual points in order to improve perception and speed in using options, quick access to settings and easier memorization.
Due to the large amount of content, these pages often contain several sections that allow the user to adjust and change all the details. On the other hand, as mentioned earlier, most home users of 3D printers do not have a tangible understanding of these settings. Therefore, these settings should be described in a more meaningful way for the user, in addition to benefiting the user from different settings, to reduce the user's confusion and mistakes and waste of their time, and to facilitate the memorization of these settings.
For this purpose, according to the figure below, user interfaces were designed to achieve these features.

the new user interface design

